【LINE@官方帳號】聊天設定|Canva新功能連結優化及原型分享

|
| LINE官方帳號-聊天功能設定 位置 |
Line 官方帳號唸起來有點長,以下都以 Line@ 來說明
- Line@ 聊天設定的主要操作(以連結內容作說明)
- 說明以 Canva 網站分享-網頁風格選擇"標準"(有選單/網友自主性較大)
- 說明以 Canva 原型分享,新連結優化的展示
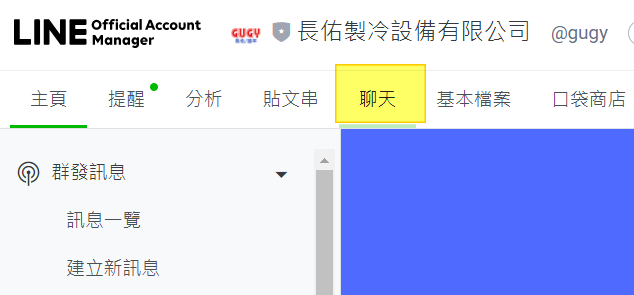
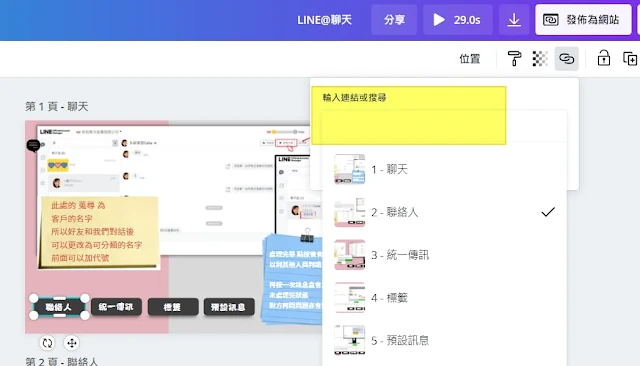
Line@ 聊天設定的主要操作
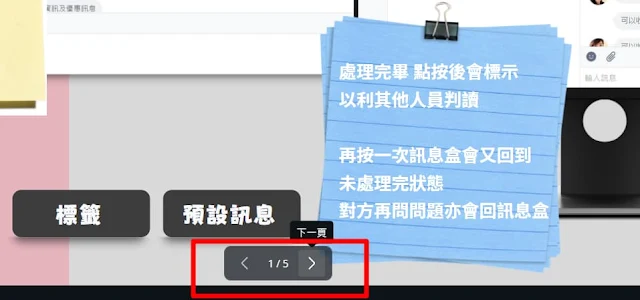
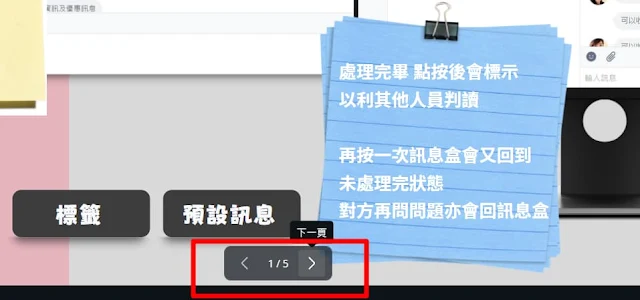
主要有四個功能:聊天/聯絡人/統一傳訊/聊天設定,其中聊天設定特別提出說明的有二個:標籤/預設訊息,詳細的重點說明,都在下方的連結裏,若只想知道
Line@ 聊天設定的主要操作,可以直接看下方連結分享 (二種觀看方式,擇一即可)
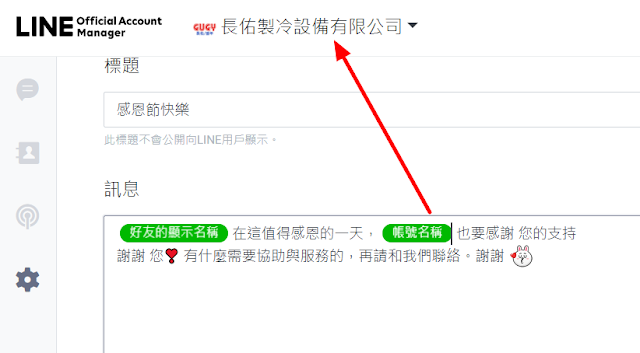
- 預設訊息 好友的顯示名稱是對方為自己的 LINE 帳號設的名字
- 帳號名稱為自己的 LINE@官方帳號
Canva 連結優化
因為 Canva 連結本來只能連外部,現在可以各個頁面互相連結,類似於 WordPress
的選單錨點功能,當然 WordPress 錨點連結彈性較好。
但網站相同內容通常會在同一個區塊,所以事實上 Canva
有這功能,已經算是很進步了,很適合用來設計網頁,國外已經有人拿來設計做
Landing Pages,我一開始會著迷於 Canva ,也是因為它可以很方便的直接和 Blogger
搭配作網頁分享 ,實例可參考 gugy1974-精創 RC 系列
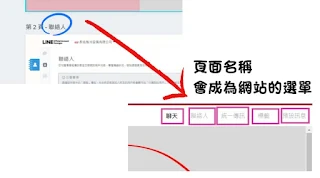
之前的網站功能,只能連結於外部,且網頁上的分頁功能只能透過上面的選單,分享方式選擇網頁風格為 經典導覽 或 標準
Canva 新的功能連結優化及原型分享,剛好讓設計者,可以自由決定要以什麼型式,給 TA 資料內容。Canva 網址連結無法自訂問題,本來有在追踪網頁成效的,就會以短網址形式看成效,所以應該不成問題,且一開始也可以標題名稱蒐尋引進部落格,再導出的形式我就覺得相對無妨。而要以 Canva 設計網頁,當然是簡單方便又漂亮,可以自己決定產出的內容~
原型分享
以原型分享下緣中間會有頁次選項,但因為一來不明顯,二來 Canva
連結優化,所以我們可以隨意的放連結按鈕,下方的範例是因為剛好一頁一個說明,所以連結按鈕和選單就沒那麼明顯看出差異,日後有機會,再補個完整漂亮的 Landing
Pages。

以下二個連結是 Line@ 聊天設定的主要操作,電腦看很有感覺(滿版的霸氣)

LINE@聊天設定
更多 Canva 的應用請參考:Canva
更多雲端資源請參考:行銷筆記
110/11/20我進階了
💖 若你對 Canva 有興趣想升級成 Pro
版,建議先看我寫的詳細說明,我是官方授權的 Canva
Champion,有此頭銜者,會有官方給的特別連結,有特別優惠方案,我會統一更新於此
⨠ 請參考:Canva|使用問題協助,點我優惠連結,還可以額外得到我的免費協助。











留言
張貼留言