Facebook|粉專訊息預存回覆優化
插入預存回覆
透過 Facebook
商務套件,選擇訊息,即可點選插入預存回覆,可以新增或編輯原訊息
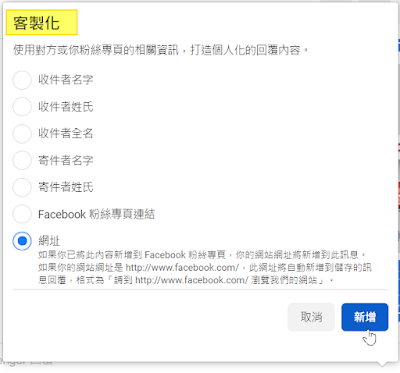
編輯回覆
捷徑:一定要設,否則無法儲存
訊息:限制 1000字元,但我好奇,誰留那麼多自動回覆呀😅
新增相片:相片比例: 2:1 ,我是使用 500*250px
個人化:可以設定網址。我覺得這功能很棒(但外面寫個人化,點進來又寫客製化,雖然意思一樣啦)
新增相片
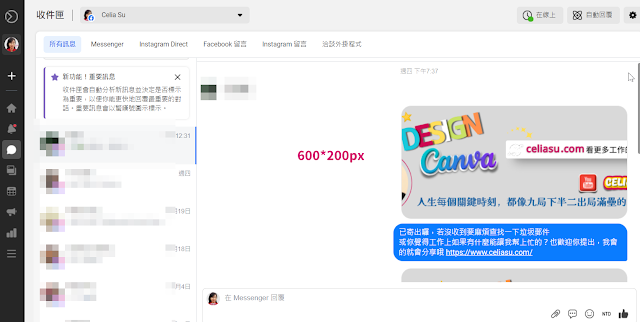
我一開始選擇
600*200px,去試,結果在電腦上看及模擬對方看到的樣子都怪,於是再改成
520*265px(是用裁切尺寸去判斷的)
上面左邊照片是 安卓手機 600*200px,長寬比覺得 OK,但右邊 iphone 上半視覺比例已經跑偏,下面照片更改尺寸為 520*265px,電腦版上長寬比還可以(我抓第一次做時的電腦版比例的)
上面左邊照片是 安卓手機
520*265px,因為部份文字被裁切,修改時順便微調數字,更改為 500*250px
,右邊 iphone
上下比例差異反而沒有很大,都可以被接受。一開始應該可以判斷是
2:1,但 FB 沒寫尺寸且電腦版判斷失真,所以就多試一次。
取回預存回覆時,照片雖然會跑在前頭,視覺效果也不太正確,但再看,比例又和手機一樣了

|
| 最後在電腦看到的視覺效果,雖然照片仍在前頭 |
大部份的使用者,都是用手機在看 FB
,手機版的照片是在下方,整個感覺就很不錯。
Canva 設計圖卡非常簡單又方便,且 Pro
帳號很方便可以調整尺寸,用原來的設計,再稍微調整一下位置,一個新設置的圖文設計,就這麼簡單又完成囉😘
畢竟數位行銷,能多曝光一次就多一次印象,回覆訊息這麼光明正大的理由怎麼不用呢?你說對吧?





















留言
張貼留言