【LINE@官方帳號】主頁|訊息項目-圖文訊息版型尺寸


|
| 電腦版收到的效果 |

|
| 群發訊息 電腦端的預覽 |
建立之後,設定圖文訊息的標題,是發送後,對方手機會優先看到的內容,電腦版也會show
操作
- 一大格版型尺寸:寬度1040px × 高度520~2080px,但高度不受限於 520的倍數
- 小格尺寸,可以選擇不同版型,但只能使用 1040*1040px
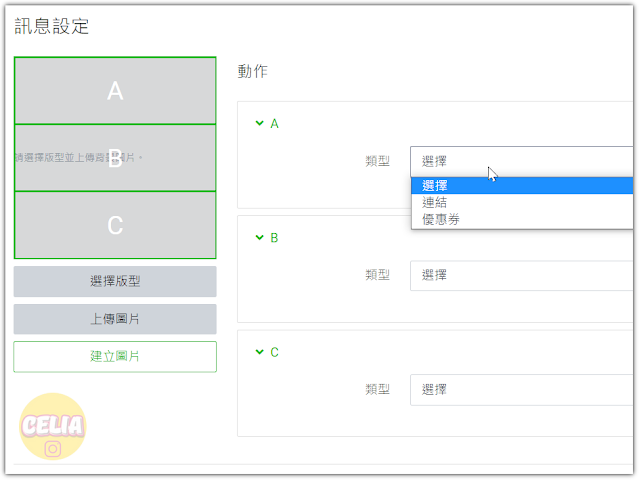
- 一大格尺寸只能有一個連結或優惠券
依選擇的設計範本,可以選擇 1大格/1格/2格/3格/4格/6格
1大格尺寸:
- 檔案格式:JPG、JPEG、PNG
- 檔案容量:10MB以下
- 圖片尺寸:寬度1040px × 高度520~2080px
其他小格尺寸:再自己依格數均分尺寸
- 檔案格式:JPG、JPEG、PNG
- 檔案容量:10MB以下
- 圖片尺寸:1040px × 1040px
動作
設計規範

|
| Line@訊息項目圖文訊息 (設計規範) |
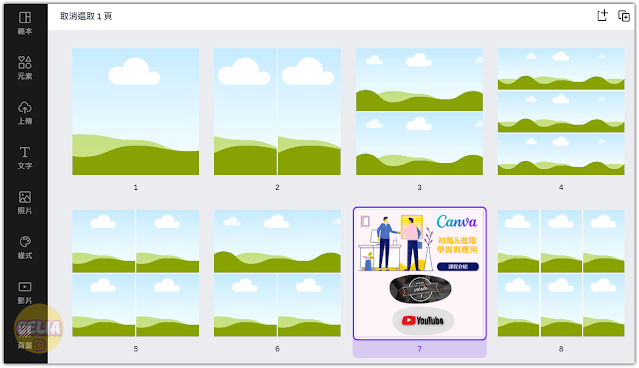
Canva應用
- 設計版型可以直接用 Canva 的網格
- 網格內我找不到第 7個版型,若真有用到,拉一下輔助線即可
- 輔助線快捷鍵:Shift+R
以下非必要事項
下載範本後,解壓縮檔,打開附的是 PSD 檔,若要開啟可使用免費的線上軟體,可參考:Photopea|Canva中文字套底色應用,我沒用那範本。延伸閱讀
更多雲端資源請參考:行銷筆記













留言
張貼留言