WordPress|選單錨點連結操作步驟

|
| 選單錨點連結操作步驟-1 |
進入 WordPress 後台
- 只要打自己的網域,後面加入 /wp-admin 即可進入後台做編輯修改
- Ex:https://yourdomain.com/wp-admin
- 只要打自己的網域,後面加入 /wp-admin 即可進入後台做編輯修改
- Ex:https://yourdomain.com/wp-admin
使用主題及編輯器
- 佈景主題:Astra
- 編輯器:Elementor
編輯選單小工具區主要分三塊:基本
⨠ 專業版 ⨠
一般,將專業版收合起來,比較好找到 一般 功能,一般功能是很實用的小工具,尤其是 選單錨點 很重要,也很好用,但我一開始用時,至少來來回回僵了
2次,明明就操作過,為何重覆一遍又弄不出來了呢?所以還是要把步驟記錄下來,以免日後又被我遺忘😁
操作幾次後,才知道原來是圖片來源方式不同,操作位置也不一樣,但都有連結字樣可以判斷。
作法
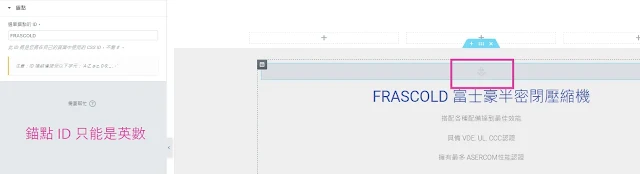
- 直接將一般功能裏的選單錨點,拖拉至指定位置,要放在起始處(點按鈕時的到達地點)
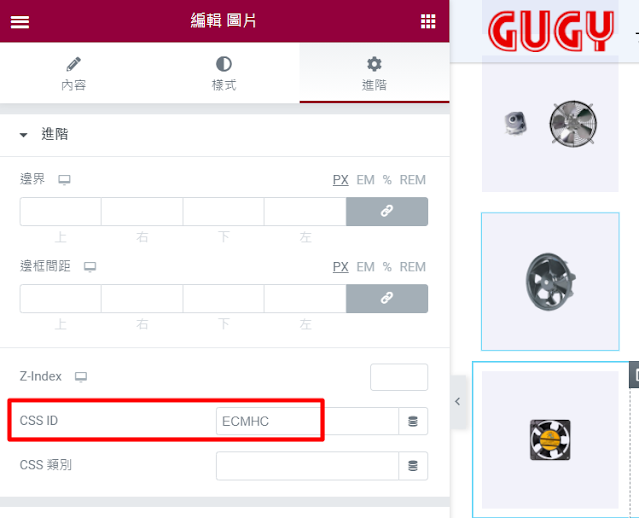
- 點選錨點設置 ID,要注意 ID 只能是大小寫英文及數字,不能中文
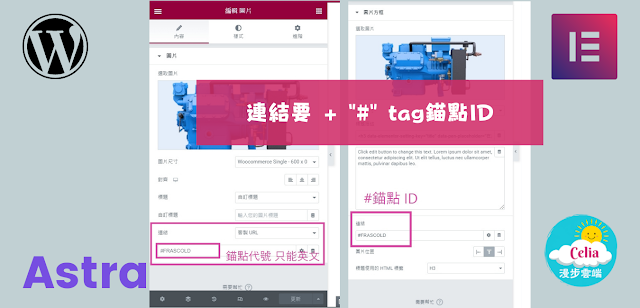
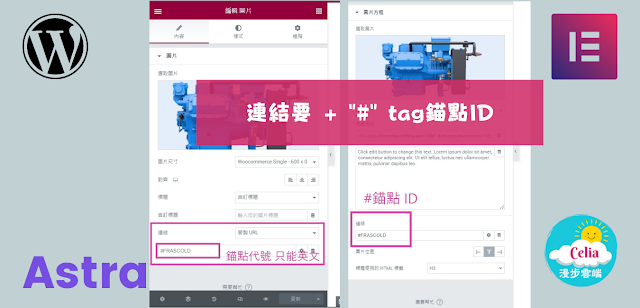
- 在按鈕或圖片想讓使用者點按處,連結加上 "#" 符號及設定好的錨點 ID
下圖二張圖片,是因為圖牆來源方式不同,一個是用頁面/區塊,一個是 Elementor
編輯選單小工具區 基本 處選照片插入

|
| 選單錨點連結操作步驟-3 |
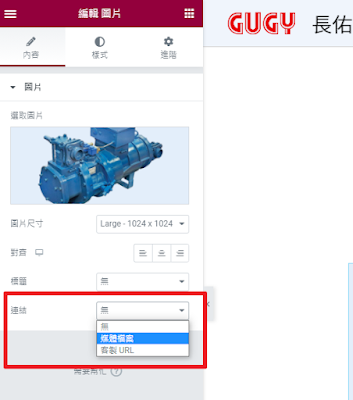
編輯段,插入照片在編輯欄時,點選圖片的連結選項有三個
選擇媒體檔案,則點小圖會有大圖,燈箱照片放大的效果
但這兒的照片牆只能一張一張點成大圖,若要能有照片牆逐一上下查看
則要在編輯段時小工具區選擇一般裏的 圖庫,圖庫有二列,可設定每列幾張
這裏的照片牆才能有上一張下一張,共幾張的效果
拉回重點
編輯段,插入照片在編輯欄時,點選圖片的連結選項
要選⨠ 客製 URL 然後加上" # " 再把錨點 ID 加進去
用頁面/區塊 帶進來的照片,則直接在連結處 加上" # "再把錨點 ID 加進去

|
| 選單錨點連結操作步驟-3 |
這些小細節,一定要自己摸索才能明白其中奧妙,用問的或看別人的教學都沒看到說這麼細的,我一直
google 眾 WordPress 前輩寫的內容,試圖找解答但未果。
所以我才把現學的筆記起來,或許也會有新手需要。
現在的數位行銷/設計等的工作應徵裏,很多時後還是會管到網站的後台,畢竟很多公司為了省成本或有自己的掌控權,會自己架站,那新接手的小編們,很可能會被迫惡補,我做中學知道痛苦點在哪,希望能幫上忙。
PS:另一個連結的點,這個卡關的較久。
下次來說說很不錯的 表格 功能,尤其是公司有大量產品的。
💖
延伸閱讀:














留言
張貼留言