Canva|設計的顏色搭配方式及ColorPick Eyedropper簡介
有時候一張產品照的顏色,我們不知道用什麼相近或適合的顏色,來做設計的配色,在
Canva 你可以有幾個方式:
將顏色套用至頁面
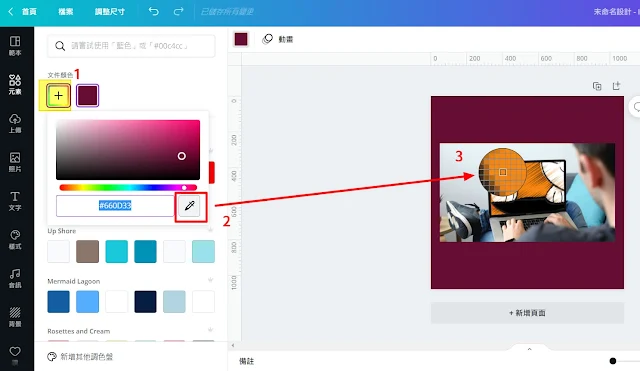
1.把主題產品照拉進設計裏,點選照片,直接按滑鼠右鍵,點選將顏色套用至頁面,它會依產品照的主顏色,直接代成背景色,可以重覆操作,直到自己滿意(但也侷限於該照片上的顏色)2.點選要修正的區域顏色,至調色盤,選取產品照的主顏色
(當然顏色搭配不止限定於背景,任何可以更改顏色的元素,都一體適用)
3.
Pro 版使用者,可以自行套用系統建議的色系搭配組合,或新增自己喜歡的顏色,預做幾個自己常用的調色盤
不用登入帳號,直接從電腦中上傳產品照,立刻會得到一組建議顏色
你可以把顏色下方的顏色代碼 Copy 回 Canva
的調色盤,即可使用,實際操作可參考影音版介紹:Canva|品牌顏色的運用Brand Color
Canva
官方的線上調色盤,下方還有一些顏色搭配的組合,點選喜歡的顏色組合,也可以把色號取回使用
ColorPick Eyedropper
偶爾我們會在網站上看到漂亮的顏色,想知道色號,可以至 Google 的 chrome 線上應用程式商店 用 colorpick 蒐尋 ,有款 ColorPick Eyedropper 可以吸取小塊區域,得到顏色代碼,複製色號回 Canva 即可,不用註冊也能使用,很方便(Google chrome 擴充功能:ColorPick Eyedropper ),使用完按 ESC 即可關閉它。
ColorPick Eyedropper
還會很貼心的把重點放在色號上,滑鼠直接點一下喜歡的色塊,直接 Ctrl+C 複製回
Canva 的調色盤再 Ctrl+V 貼上即可。
顏色的搭配組合是不是超簡單?其實我都慣用自己喜歡的顏色,只要別太突兀,我都覺得可以,美學也是很主觀的。妳說對吧?
滴管吸色工具
PS:10/25 Canva 有更新哦,Canva
的調色盤新增了顏色滴管吸取工具,可以細部選取開啟 Canva
時該視窗中的任何顏色,包括你 Chrome /Windows
功能列以及網頁書籤中的色調也能吸取,但不能跳出該視窗,可是光這樣就多了很多的細部選擇,整個顏色的功能就很齊全了。
更多雲端資源請參考:行銷筆記
💖 若你對 Canva 有興趣想升級成 Pro 版,建議先看我寫的詳細說明,我是官方授權的
Canva
Champion,有此頭銜者,會有官方給的特別連結,有特別優惠方案,我會統一更新於此
⨠ 請參考:Canva|使用問題協助,點我優惠連結,還可以額外得到我的免費協助。



















留言
張貼留言