WordPress|手機版選單設定

|
| 手機側邊導覽列-手機選單 |
- Google Sites的手機選單是系統自代的,我們只決定細節
- Google|Google Sites協作平台自訂主題
- WordPress 的手機選單要自己另外設定
前言
我是為了有些人偶然接手公司的網站後台,需要小部份修改,不用重學
WordPress,所以內容直接切進我要操作的點。也為了不常操作,自己日後忘記所以筆記起來,若要詳細操作細節,我推薦安妮網站,下方會有推薦連結。
使用主題及編輯器
- 佈景主題:Astra
- 編輯器:Elementor
選單之前曾寫了一篇,但是只說明了電腦版適用的選單,其實那時之所以沒提到手機版適用的選單,是因為我也還沒學會,但當時也不著急改,因為百廢待舉,還輪不到它😁。目前大部份內容已上,業務端也告知新網站內容了,得讓新網站快點上線,手機選單就異常重要,大部份的人都手機操作,手機選單不好點選會很扣分。
很為難的是我 Google
了好多種關鍵字,依然找不到我要的重點,後來我是在安妮網站中找到靈感,也才知道如何修正,因為她的文章是所有網站重點都提及,我想知道的部份,她有點到,我們會操作的就能舉一反三了,所以想好好學
WordPress
的,我已經是第三次推薦她,就是因為她的內容,真的很適合新手,清楚貼心又不會寫的太匠氣。
進入 WordPress 後台
- 只要打自己的網域,後面加入 /wp-admin 即可進入後台做編輯修改
- Ex:https://yourdomain.com/wp-admin
選單設定步驟
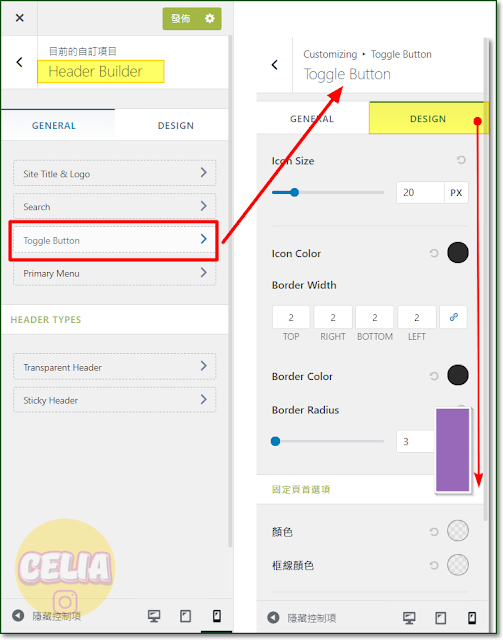
- 點選自訂後,選擇 Header Builder 標題生成器,所有標題頁首相關,都在此設定
- 選擇 Primary Menu 主選單,選單所有調整均於此
- 或由下圖的二個 ① 進入點選 ▶② 外觀 ▶ ③ 自訂 ▶ ④ Header Builder,一樣可以找到 ⑤ Primary Menu
手機版選單設定步驟
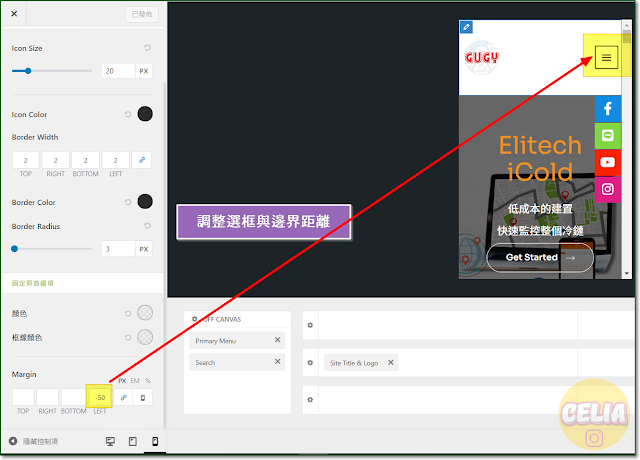
- 預設會先帶至桌機電腦版設定,先切換至手機頁面
- 在手機模式下調整 Width 選單寬度,視選單標題長短調整至適當即可,太長的字串會自動折行
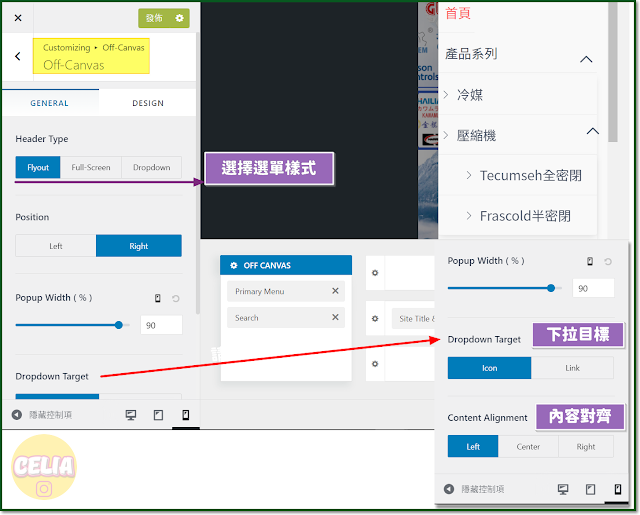
- 點選 OFF CANVAS 🔽
GENERAL一般設定
Header Type標題類型
Flyout 外推出去
- Position:可選擇置左或置右
- Popup Width(%):可以選擇佔手機版面比例
- 以上二個 Full-Screen,因為佔滿全螢幕,所以沒得選擇
- Dropdown Target 下拉目標:icon 或連結
- Content Alignment 內容對齊:置左/置中/置右
- 以上二點都很簡單,點按看看就知道意思,Full-Screen 適用
Full-Screen 全螢幕
不太看到有做滿版的選單,但選項若多,也沒啥不好
Dropdown
- 若選項名字較長,且又有子選單,會很難點
- 不建議使用這樣式
這部份,我覺得相對不重要,沒有設定,有需要的可以自己點點試試















留言
張貼留言