WordPress|浮動選單數位平台側邊選單
進入 WordPress 後台
- 只要打自己的網域,後面加入 /wp-admin 即可進入後台做編輯修改
- Ex:https://yourdomain.com/wp-admin
使用主題及編輯器
- 佈景主題:Astra
- 編輯器:Elementor
側邊浮動選單設定步驟
- 點選公司名字
- 外掛 ▶ 安裝外掛
- 如沒安裝過外掛,我安裝的關鍵字是 float menu
- 若已安裝過該外掛,在已安裝的外掛處
- 找到 Float Menu Lite,點按 Setting
- 找到要修改的浮動側邊選單,即可進入設定步驟
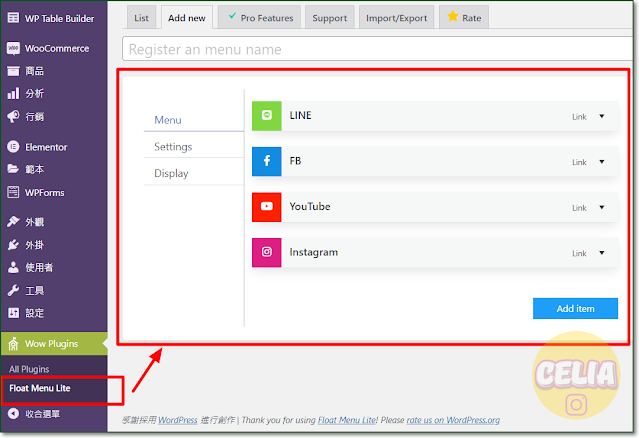
- 或可以從 Wow Plugins,找到 Float Menu Lite
就只有三個內容要設定,且很簡單:Menu/Settings/Display
Menu
- 主要設定連結
- 是否要開啟新分頁
- 選擇 icon /顏色/屬性
Settings
可以決定浮動選單何時顯示
- 螢幕超過多少不顯示
- 螢幕小於多少不顯示














留言
張貼留言